JavaScript Syntax
JavaScript syntax refers a set of rules which define how the language is written and interpreted by the browser. Here are some basic rules for JavaScript syntax:
JavaScript : Case sensitivity
JavaScript is case sensitive. Therefore when we write any JavaScript word (for example "else") we must maintain proper case. As JavaScript is case sensitive , a variable name "empcode" is not the same as "Empcode" or a function name "PayCalculation" is not the same as "paycalculation".
Always remember everything within <script type="text/javascript">and <script> tags (which are HTML tags) are case sensitive.
Always remember everything within <script type="text/javascript">and <script> tags (which are HTML tags) are case sensitive.
Whitespace
In general, whitespace is not visible on the screen, including spaces, tabs and newline characters. Whitespace enhances readability of the JavaScript code. If used within string constant, JavaScript considers it, but if not so, it ignores whitespace.
The following codes are equal.
HTML Code
- <script language="JavaScript">
- empcode="emp123";
- <script>
HTML Code
- <script language="JavaScript">
- empcode = "emp123";
- <script>
The following codes are not equal.
HTML Code
- <script language="JavaScript">
- empcode="emp123";
- <script>
HTML Code
- <script language="JavaScript">
- empcode = "emp 123";
- <script>
The Semi-Colon
In general JavaScript does not require a semi-colon at the end of a statement. If you write two statements in a single line then a semi-colon is required at the end of the first statement. However experienced programmers prefer to use a semi-colon at the end of each statement to make the code more readable and fix errors easily.
The following codes are equal.
JS Code
- alert("JavaScript Semi-Colon")
- alert("JavaScript Semi-Colon")
JS Code
- alert("JavaScript Semi-Colon");
- alert("JavaScript Semi-Colon")
JavaScript Comments
Code written within comments are not processed by the interpreter. Comments are good way to write notations to explain what a script does. JavaScript supports the following two different ways of commenting, single line comment and multiple line comments.Single line comment
// This is a single line comment.
Example of single line comments
JS Code
- // This is a single line comment
- alert("We are learning JavaScript single line comment");
- //alert("Good Morning.");
Multiple line comments
In JavaScript multi line comments start with /* and end with */.
Example of multiple line comments
JS Code
- /* Multiple line comments start here
- alert("Good Morning");
- Multiple line comments end here*/
- alert("We are learning JavaScript multiple
- line comments.");
Example of comments at the end of a line
JS Code
- var empcode // declaring employee code
- var empname // declaring employee name
- alert("We are learning how to put
- comments at the end of a line");
photo credit: failing_angel. Photo is used under creative Common License.
The Software tools
To create a JavaScript code for web applications you need a simple text editor. For windows environment you can use Windows NotePad and for Mac OS X, the TextEdit application is usable. There are lots of good tools in the market for developing web-based application like Macromedia's Dreamweaver.
Initially it will be best to write the code by hand in a simple text editor rather than use advance tools. An important factor to remember that Windows Notepad save files with an extension of .txt, if you do not mention other extension. Therefore at the time of saving the html document files we must mention .html extension.
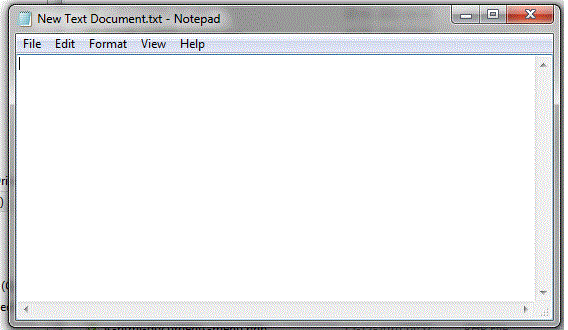
Open a file

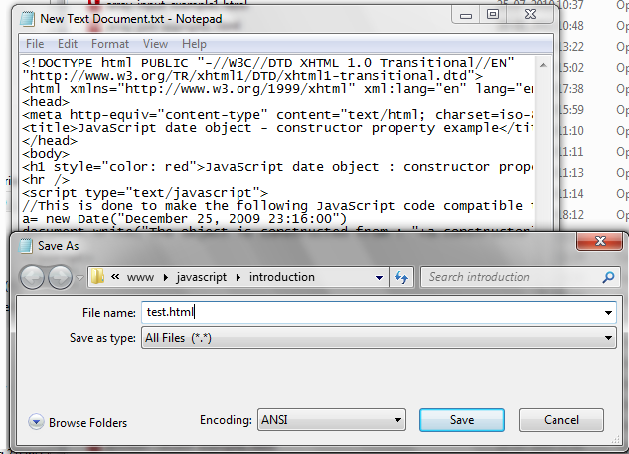
Save a file

Select a Browser
To view your web pages you need a browser like firefox, opera, internet explorer etc.
Enable JavaScript in various Browser
Internet Explorer (8.0)
1. Select 'Tools' from the top menu.
2. Choose 'Internet Options'.
3. Click on the 'Security' tab.
4. Click on 'Custom Level'.
5. Scroll down until you see section labeled 'Scripting'.
6. Under 'Active Scripting', select 'Enable' and click OK.
Mozilla Firefox (3.6.13)
1. Select 'Tools' from the top menu.
2. Choose 'Options'.
3. Choose 'Web Features' from the left navigation.
4. Select the checkbox next to 'Enable JavaScript' and click OK.
Apple Safari (1.0)
1. Select 'Safari' from the top menu.
2. Choose 'Preferences'.
3. Choose 'Security'.
4. Select the checkbox next to 'Enable JavaScript'.
Opera version 9
1. On the Tools menu, click Preferences.
2. On the Advanced tab, click Content.
3. Click to select the Enable JavaScript check box, and then click OK.
4. Click the Back button to return to the previous page, and then click the Reload button to run scripts.
Writing first JavaScript
We have already learned the JavaScript syntax, the tools to create scripts and how to enable JavaScript in the browser. Lets create the first JavaScript. Here is an example and explanation.
HTML Code
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8" />
- <title>JavaScript First Example</title>
- </head>
- <body>
- <script type="text/javascript">
- document.write("First JavaScript");
- </script>
- </body>
- </head>
Explanation
The first nine and last three lines are HTML codes.
Everything except the code written <script type="text/javascript"> and <script> tags is html.
<script type="text/javascript">
The above statement is the opening script tag tells the browser to expect a script (here it is JavaScript) instead of html.
document.write("Hello World");
The above part is a JavaScript command ( document.write() ) which writes text ( here it is "First JavaScript") to a web page.
</script>
This is the last statement tells the browser the end of the script ( here it is JavaScript)
photo credit: OZinOH. Photo is used under creative Common License.

No comments:
Post a Comment