Routing
·
All ASP.NET MVC
traffic starts out like any other website traffic: with a request to a URL.
This means that, despite the fact that it is not mentioned anywhere in the
name, the ASP.NET
Routing framework is at
the core of every ASP.NET MVC request.
·
In simple terms,
ASP.NET routing is just a pattern-matching system. At startup, the application
registers one or more patterns with the framework’s route table to tell the routing system what to do
with any requests that match those patterns.
·
When the routing
engine receives a request at runtime, it matches that request’s URL against the
URL patterns registered with it (Figure 1-6).
·
When the routing
engine finds a matching pattern in its route table, it forwards the request to
the appropriate handler for that request.
Otherwise, when the request’s URL does not match any of
the registered route patterns, the routing engine indicates that it could not
figure out how to handle the request by returning a 404 HTTP status code.
Configuring Routes
ASP.NET MVC routes are responsible for determining which
controller method (otherwise known as a controller action) to execute for a given URL. They consist of the following properties:
Unique name : A name may be used as a specific reference to a
given route
URL pattern : A simple pattern syntax that
parses matching URLs into meaningful
segments
Defaults : An optional set of default values for the segments
defined in the URL pattern Constraints
A set of constraints to apply against the URL pattern to
more narrowly define the URLs that it matches
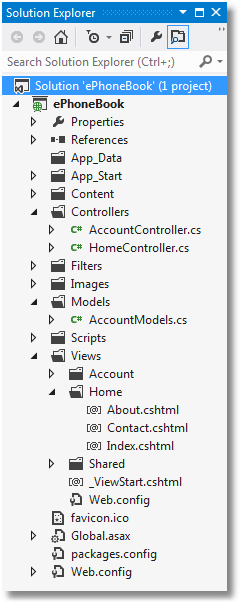
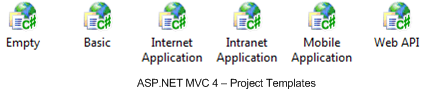
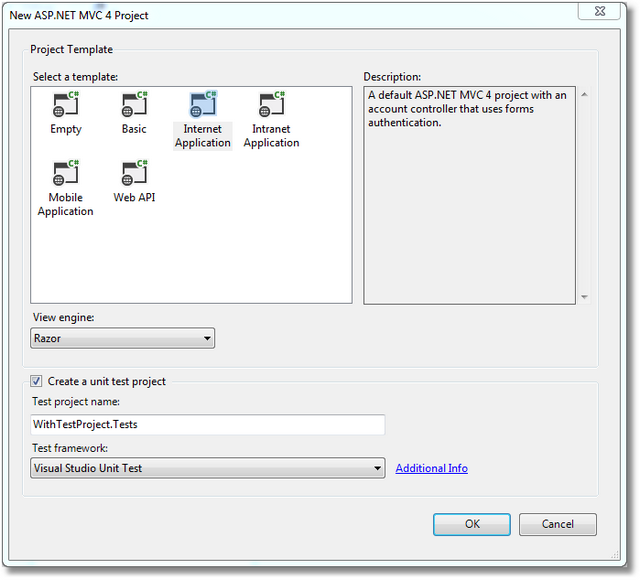
The default ASP.NET MVC project templates add
a generic route that uses the following URL convention to break the URL for a
given request into three named segments, wrapped with brackets ({}):
“controller”, “action”, and “id”: {controller}/{action}/{id}
This route pattern
is registered via a call to the MapRoute() extension method that runs during application startup
(located in App_Start/RouteConfig.cs):
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with
parameters
new { controller = "Home", action = "Index",
id = UrlParameter.Optional } // Parameter defaults
);
In addition to providing a name and URL
pattern, this route also defines a set of default parameters to be used in the
event that the URL fits the route pattern, but doesn’t actually provide values
for every segment.
For instance, Table 1-1 contains a list of URLs that match this route pattern,
along with corresponding values that the routing framework will provide for
each of them.
Table 1-1. Values provided for
URLs that match our route pattern
URL Controller Action
ID
/auctions/auction/1234 AuctionsController Auction 1234
/auctions/recent AuctionsController Recent
/auctions AuctionsController
Index
/
HomeController Index
·
The first URL (/auctions/auction/1234) in the table is a perfect match
because it satisfies every segment of the route pattern, but as you continue
down the list and remove segments from the end of the URL, you begin to see
defaults filling in for values that are not provided by the URL.
·
This is a very
important example of how ASP.NET MVC leverages the concept of convention over configuration: when the application starts up,
ASP.NET MVC discovers all of the application’s controllers by searching through
the available assemblies for classes that implement the System.Web.Mvc.IController
interface (or
derive from a class that implements this interface, such as System.Web.Mvc.Controller) and whose class names end with the suffix Controller.
·
When the routing
framework uses this list to figure out which controllers it has access to, it
chops off the Controller suffix from all of the controller class
names.
·
So, whenever you
need to refer to a controller, you do so by its shortened name, e.g., AuctionsController is referred to as Auctions, and Home Controller becomes Home.
·
What’s more, the controller
and action values in a route are not case-sensitive. This means that each of
these requests—/Auctions/Recent, /auctions/Recent, /auctions/recent, or even /aucTionS/rEceNt—will successfully resolve to the Recent action
in the AuctionsController.
·
Note: URL route patterns are
relative to the application root, so they do not need to start with a forward
slash (/) or a virtual path designator (~/).
·
Route patterns that include
these characters are invalid and will cause the routing system to throw an
exception.
·
As you may have noticed, URL
routes can contain a wealth of information that the routing engine is able to
extract.
·
In order to process an ASP.NET
MVC request, however, the routing engine must be able to determine two crucial
pieces of information: the controller and the action.
·
The routing engine can then
pass these values to the ASP.NET MVC runtime to create and execute the
specified action of the appropriate controller.